Yelp has been one of the most popular Internet rating and review platforms. Launched in 2004, it is one of the oldest review websites but still holds its relevance today. It has such an impact that for every one-star increase a business gets on Yelp, they witness a 5-9% increase in their revenue.
So, as you know, collecting reviews is important, and so is showcasing them. So here is one simple hack – Embed Yelp reviews on website.
Step 1: Aggregate Yelp Reviews
1. Sign Up to create a Free Tagembed Account or Login if you already have an account.

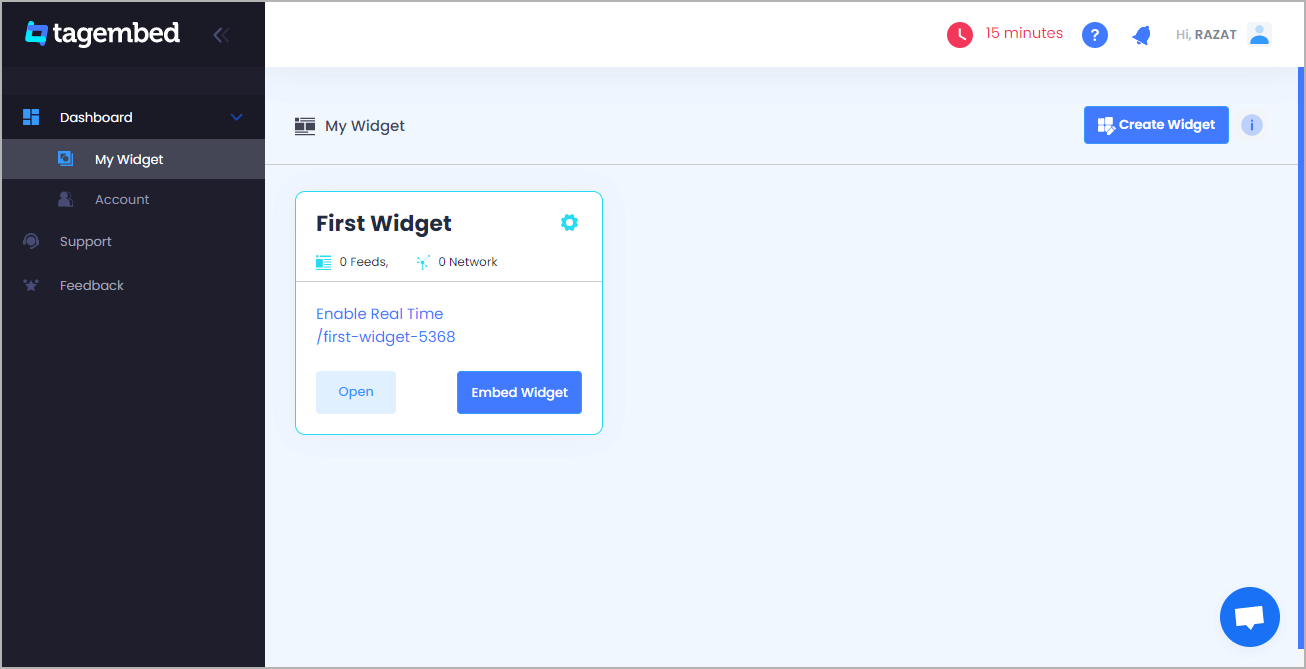
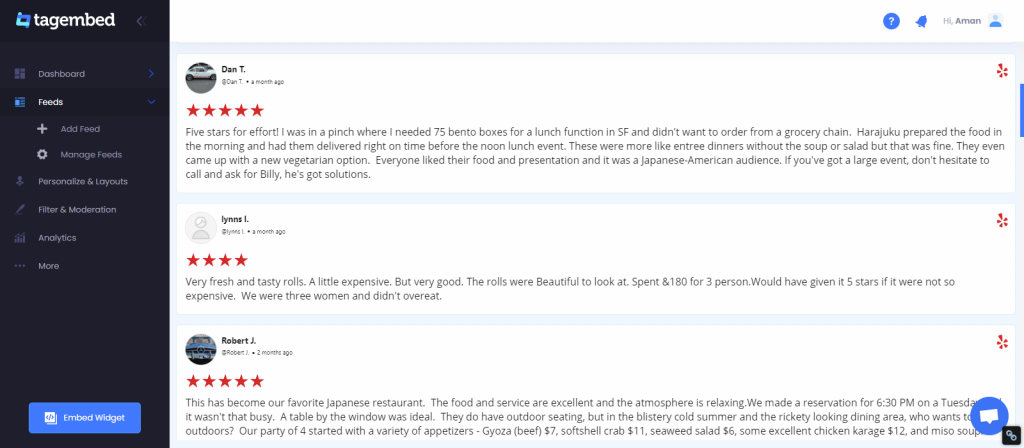
2. You’ll be redirected towards the Tagembed dashboard.

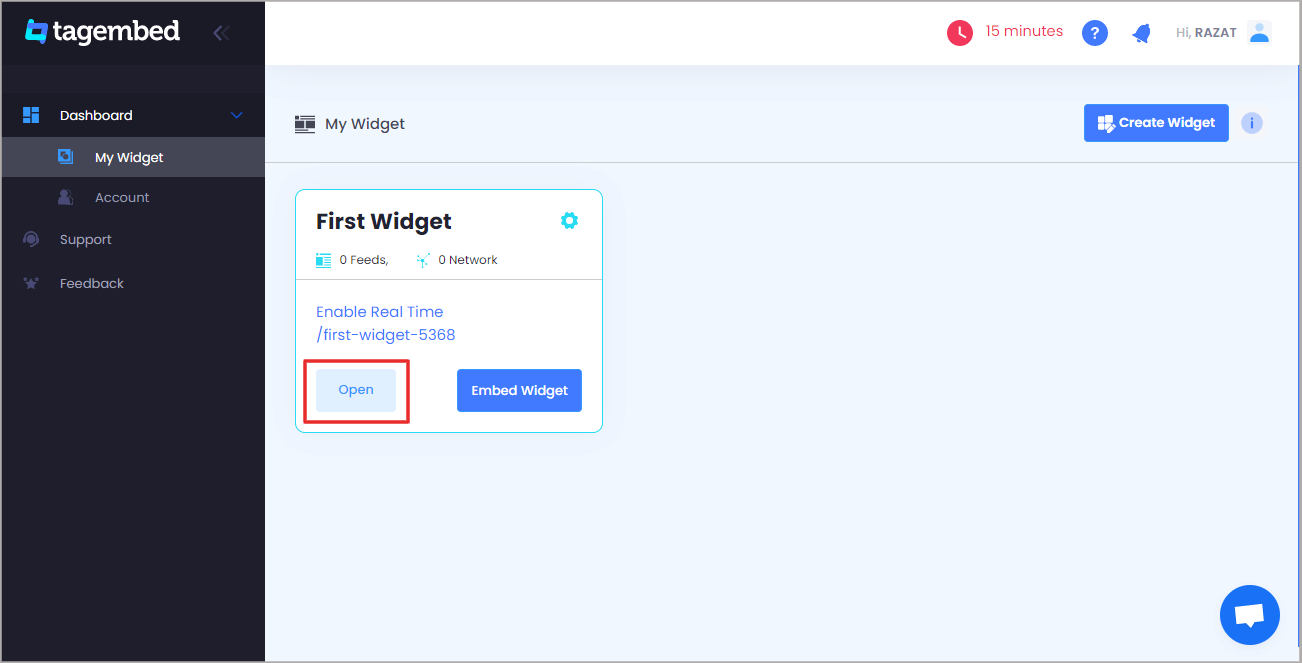
3. Your First Widget will be already created, just click on the Open button to proceed.

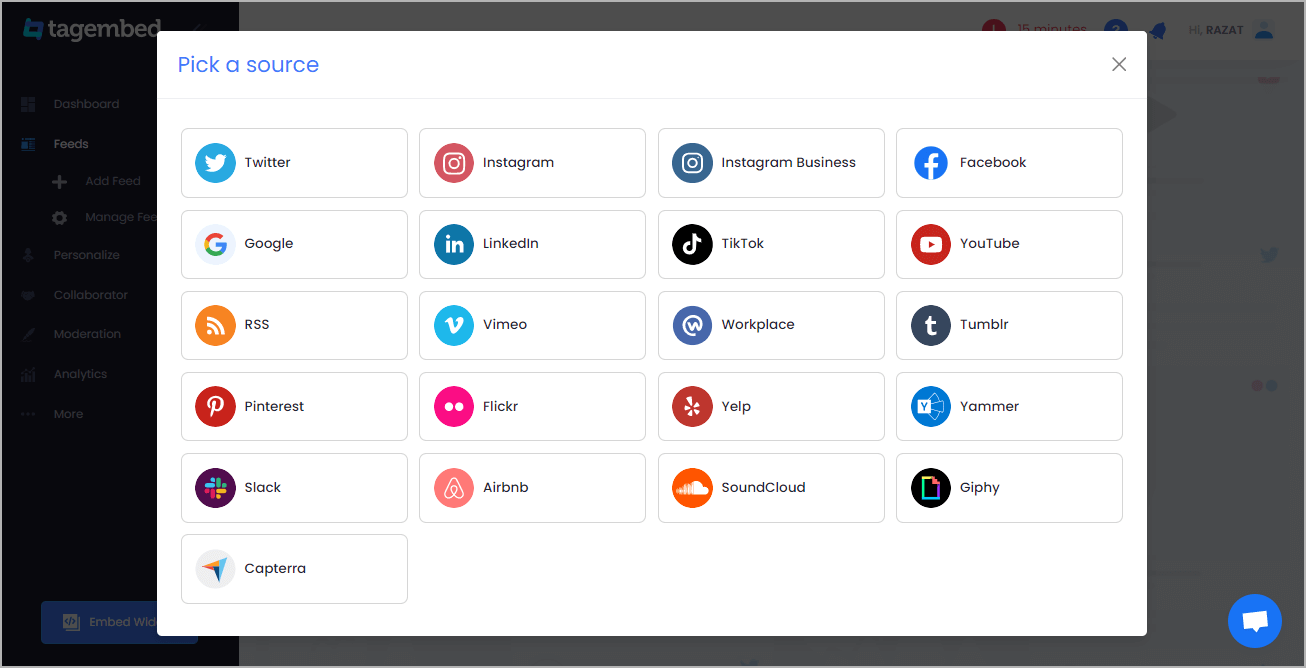
4. A screen “Pick a source” will appear, here select Yelp from the list of networks.

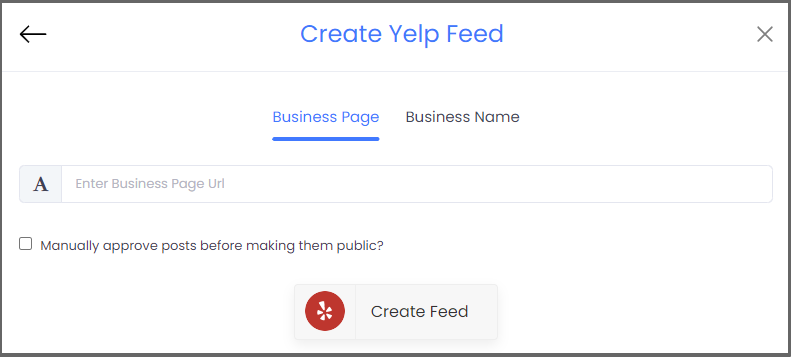
5. You can Embed Yelp Reviews from the following methods:-
Business Page: To fetch Yelp Reviews from Business Page enter the Yelp business page URL
Business Name: To fetch Yelp Reviews with the help of Business Name enter location and keyword

6. Finally, click on the Create Feed button to start aggregation.
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the widget look more appealing and attractive.
Also Read: How to Embed Airbnb Reviews on Any Website
Step 2: Generate Embed Code for website
1. On the bottom-left menu panel, click on the Embed Widget button.

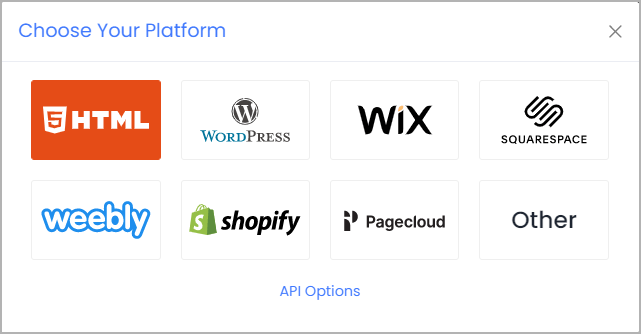
2. A new screen “Choose Your Platform” will appear with the list of different website CMS.

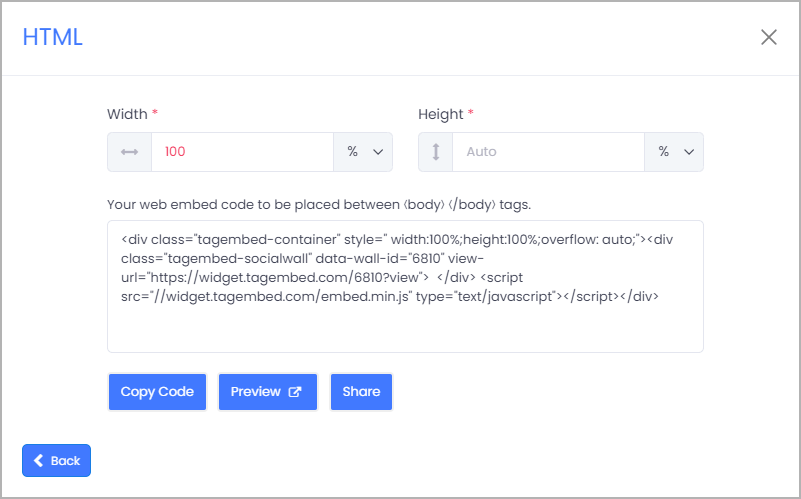
3. Choose HTML as your website CMS and adjust the height & width of your widget.

4. Click on the Copy Code button to copy the embed code and paste it on the backend of the website.
Kudos! You have successfully embedded Yelp Reviews on your website.
